Bài viết hôm nay, NEW88 sẽ giúp các bạn có cái nhìn tổng quan nhất về phần mềm PageSpeed Insights – công cụ giúp tối ưu hiệu suất làm việc tốt hơn để trở thành một địa chỉ web chất lượng và thu hút nhiều người truy cập. Đồng thời sẽ biết được các tính năng và sự ảnh hưởng của nó đến website doanh nghiệp bạn.
Google PageSpeed Insights là gì?
PageSpeed Insights là một trong những công cụ được Google phát triển với mục đích đánh giá, đo lường hiệu suất và tốc độ website vào năm 2010. Hay nói một cách khác, tool này là một bộ tiêu chuẩn đánh giá độ thân thiện của một trang web trên mọi thiết bị từ PC đến điện thoại smartphone nhằm nâng cao trải nghiệm của người dùng.
Đặc biệt việc đánh giá này của phần mềm còn giúp các bạn biết được website đã được tối ưu hóa công cụ tìm kiếm trên Google hay chưa, để từ đó đạt thứ hạng cao hơn trên Top Google.

Những tính năng có trong tool PageSpeed Insights
Người dùng sẽ sử dụng công cụ thông qua các tính năng, từ đó sẽ đưa ra chỉ số trên trang web đấy. Các tính năng chính trong tool này bao gồm:
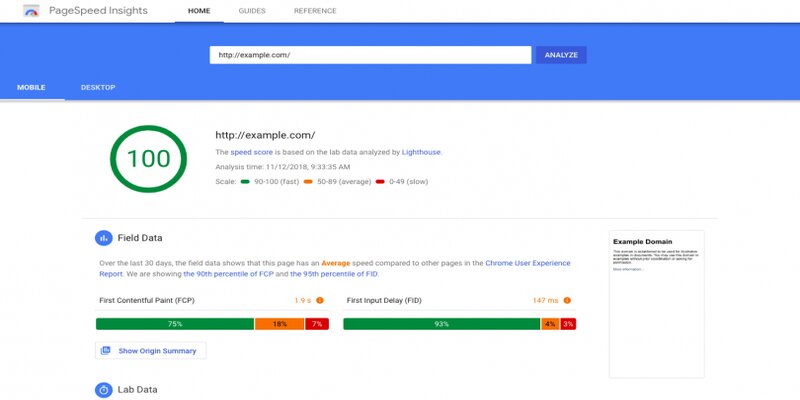
- Speed score: Đây được xem là tính năng đánh giá tốc độ trang web dựa trên thống kê của Lighthouse lab.
- Field data: Tính năng này giúp các bạn thu thập thông tin từ những người trải nghiệm thực tế trên Google Chrome trong vòng 30 ngày. Field data bao gồm hai phần đó là First Contentful Paint và First Input Delay.
- Lab data: Thể hiện số liệu phân tích kết quả từ Lighthouse khi trang web của bạn chạy trên các thiết bị di động và sử dụng mạng 3G.
- Diagnostics: Đây chính là tính năng đưa ra các đề xuất mà bạn nên bổ sung cho website của mình ổn định hơn.
- Passed audits: Tại Passed audit, tool này sẽ đưa cho người dùng một bảng tổng hợp các hiệu năng mà website hiện đã đạt được.
Tóm lại, sẽ có 3 tính năng quan trọng mà người dùng cần chú ý khi sử dụng công cụ PageSpeed Insights, cụ thể là:
- Speed Score: Có thang điểm tối đa là 100 – từ thang điểm này, người dùng có thể thấy được trang web đang hoạt động ra sao và làm như thế nào để đạt được số điểm tối đa đó.
- Color scheme: Chính là những dấu tích màu xanh, vàng, đỏ thể hiện cho người dùng nhận biết được các vấn đề nào cần ưu tiên sửa đổi trước.
- Recommendation: Đây là những phản hồi trực tiếp được đưa ra để cải thiện website của bạn đạt hiệu suất tối đa.

Sử dụng PageSpeed Insights tối ưu website như thế nào?
Làm cách nào để có thể tối ưu hóa cho trang web của mình đạt điểm tối đa theo yêu cầu mà công cụ Insights đưa ra? Câu trả lời ngay sau đây:
Tối ưu tài nguyên hiện có của website
Khi kích thước và dung lượng của các tài nguyên trên trang web quá nặng và thừa thải, PageSpeed Insights sẽ thông báo để các bạn thao tác tối ưu những tài nguyên này lại. Điều này được thực hiện thông qua việc xóa bỏ những comments trong code và các đoạn code không cần thiết.
Hạn chế thời gian phản hồi của server chính
Nếu như máy chủ của bạn có phản hồi nhanh hơn 200 mb/s, công cụ PageSpeed Insights sẽ thông báo ngay. Lúc này, các bạn cần sử dụng các server có chất lượng cao hơn, cả về phần cứng lẫn kết nối mạng internet để giảm thời gian phản hồi của server chính lại nhé.
Tối ưu hóa hình ảnh
Tối ưu hóa kích thước và dung lượng của ảnh là một trong những thao tác giúp website trở nên thân thiện hơn với các công cụ tìm kiếm, cũng như dễ tiếp cận được với khách hàng tiềm năng. Nó sẽ hỗ trợ người dùng tìm kiếm và đưa ra những hình ảnh trên website chưa đạt yêu cầu.
Đồng thời cũng sẽ yêu cầu các bạn phải tối ưu ảnh đó để giảm bớt dung lượng xuống mức có thể. Lưu ý rằng, chỉ thao tác giảm kích thước của hình ảnh chứ không nên giảm chất lượng của nó.

Tăng bộ nhớ và lưu trong cache
Để tối ưu hóa trang web với công cụ hữu ích PageSpeed Insights, các bạn cần phải tiến hành nâng cao bộ nhớ cache và lưu trên trình duyệt web khi các tài nguyên được lưu trữ trong cache tại một khoảng thời gian ngắn.
Tối ưu Javascript trong website
Với mục đích tối ưu hóa các Javascripts trên website, tool sẽ kích hoạt dựa trên việc render một trang web được xây dựng bởi DOM tree thông qua việc phân tích dữ liệu HTML. Việc này sẽ chỉ thực hiện được khi HTML không gọi Javascript trong phần đầu tiên của trang xuất hiện trên màn hình.
Website cần bao nhiêu điểm trên PageSpeed Insights?
Sau khi tìm hiểu về phần mềm PageSpeed Insights và các tính năng của công cụ này, chắc chắn người dùng nào cũng muốn đạt được mức điểm tối đa là 100/100 để trang web của mình được đánh giá tốt nhất trên Google.
Nhưng thực tế các bạn không nên để tâm quá nhiều và chạy điên cuồng theo những điểm số trên công cụ này. Bởi nó chỉ cảnh báo cho bạn những khu vực trên website đang có vấn đề và cần được khắc phục. Các bạn nên dùng tool này như một công cụ để tham khảo là chính, không nên bắt buộc rằng website của mình phải đạt thang điểm tối đa là 100.
Kết luận
Một website chất lượng sẽ phải dựa vào rất nhiều yếu tố khác nhau, quan trọng nhất vẫn là trải nghiệm của người dùng. Vậy nên công cụ PageSpeed Insights này sẽ giúp ích được rất nhiều cho các bạn trong quá trình phát triển website nếu như bạn biết sử dụng nó một cách hợp lý. Để sử dụng Pagespeed hãy truy cập vào địa chỉ https://pagespeed.web.dev/. Chúc bạn luôn thành công!
>> Xem thêm: Tìm Kiếm Từ Khóa Tiềm Năng Với Keyword Tool
- Hướng Dẫn Đăng Ký Jun88 A – Z Cho Tân Thủ Mới Bắt Đầu - 21/11/2024
- F8bet – Trang Chủ Chính Thức Nhà Cái F8bet Uy Tín 2024 - 20/11/2024
- 8kbet – Trang Chủ Chính Thức Nhà Cái 8kbet - 16/11/2024
